Wie schaffst du Toleranz in deinem Online-Business?
Wir zeigen dir die sechs wichtigsten Punkte, um deine Webseite barrierefrei zu machen.
Von Antje Heymann

Nicht barrierefrei, nicht zukunftsfähig.
Achtung: Ab dem 28.06.2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft und verpflichtet Betriebe dazu, Barrierefreiheit in sämtlichen Geschäftsbereichen wie dem E-Commerce zu gewährleisten.
Somit müssen Webpräsenzen und Online-Shops so gestaltet werden, dass sie für alle Nutzer uneingeschränkt zugänglich und anzuwenden sind.
Bei verzeichneten Verstößen gegen die Bestimmungen des BFSG können Geldstrafen verhängt werden.
Darum solltest du dir die Frage stellen, ob dein Online-Business bereits vollständig barrierefrei ist oder zentrale Anpassungen benötigt.
Im Folgenden haben wir dir die sechs wichtigsten Aspekte aufgelistet, die du unbedingt beachten und umsetzen solltest. So wirst du garantiert alle Barrieren aufheben können und für das Barrierefreiheitsstärkungsgesetz gewappnet sein:
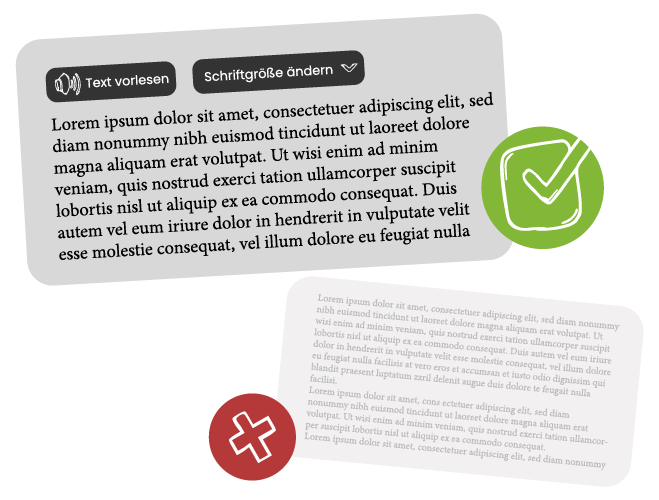
1. Hilfe bei Sehbehinderungen und Analphabetismus
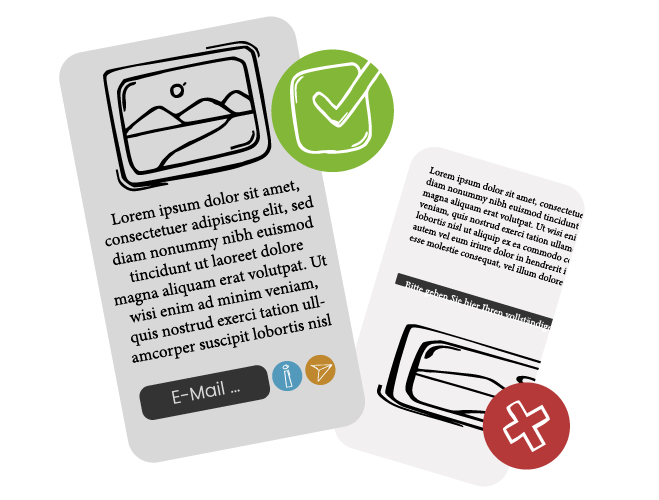
Darüber hinaus sollte eine Text-zu-Sprache-Funktion implementiert werden, die sämtliche Inhalte vorliest und auch Analphabeten umfassend unterstützt. Zusätzlich sollten alle Bilder mit beschreibenden Alt-Texten versehen werden, um auch einen Zugang zu visuellen Informationen zu ermöglichen.
Ebenso sind farbenblindheitsfreundliche Designs wichtig, die sich durch gut erkennbare Farbkombinationen auszeichnen. Schließlich sollten alle Schriften skalierbar sein, damit jeder Nutzer die Textgröße individuell nach seinen Bedürfnissen anpassen kann und den Lesekomfort erhöht.

2. Alternativen bei Hörbehinderungen

Zusätzlich sollten Transkripte für alle Audioinhalte zur Verfügung gestellt werden, sodass auch diese Informationen von gehörlosen und schwerhörigen Nutzern vollständig erfasst werden können und ein einwandfreies Erlebnis der Inhalte bieten. Dies sollte durch die Bereitstellung von Untertiteln für alle Videos ergänzt werden, da so gesprochene Inhalte vollständig visuell erfasst werden können.
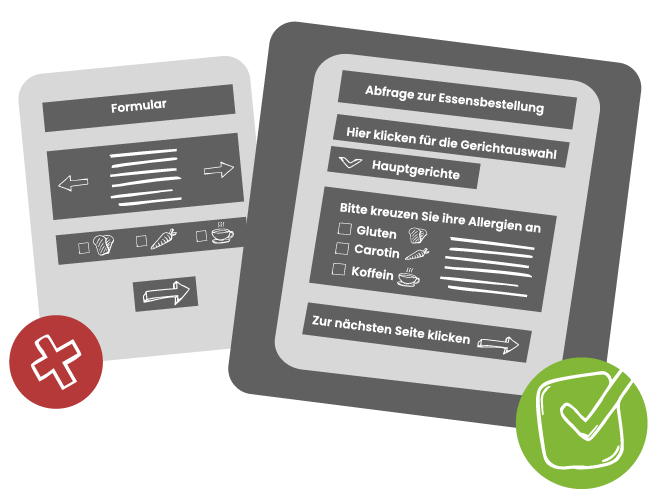
3. Unterstützung bei kognitiven Einschränkungen

4. Responsives Design und Eingabehilfen

5. Barrierefreie Kaufabwicklung

6. Angepasster Kundensupport und weitere Dienstleistungen

Zwar weißt du jetzt in der Theorie, was alles zu einem barrierefreien Onlinebusiness dazu gehört, allerdings besteht nun die Herausforderung darin, dieses Wissen einwandfrei in die Tat umzusetzen.
Aber mache dir keine Sorgen, falls du dich im ersten Moment mit der Flut an Informationen überfordert fühlst oder nicht genau weißt, wo du mit der Umsetzung der Barrierefreiheit beginnen sollst. Wir unterstützen dich gerne von Anfang bis Ende und entwickeln gemeinsam ein überzeugendes und benutzerfreundliches Konzept und setzen es auch direkt um.
Was du mit Barrierefreiheit bekommst
- Höheres Google-Ranking, für mehr Besuche und Reichweite
- Stärkere Markenbindung , durch den Aufbau eines inklusiven und sozialen Images
- Verbesserte Zugänglichkeit, was zur Erhöhung der Conversion-Rate führt
Neben den technischen Aspekten eines Onlinebusiness liegt uns ebenfalls das Thema Barrierefreiheit sehr am Herzen. Daher sehen wir es als unsere Aufgabe, dich kompetent und lösungsorientiert in diesem Bereich zu unterstützen. Das Ziel ist es, dein Geschäft zu einem leicht zugänglichen, barrierefreien Ort umzugestalten und jedem Kunden die Möglichkeit zu bieten, dasselbe Onlineerlebnis genießen zu können.
Dies erreichen wir insbesondere durch die Entwicklung individueller Methoden, innovativer Ideen und unserem unaufhörlichen Herzblut, welches wir in BumbleBits fließen lassen und zu der verlässlichen Unterstützung machen, die du für dein Onlinebusiness benötigst.
Ablauf der Zusammenarbeit
1.
Anfrage stellen
Du füllst unser Kontaktformular aus und teilst uns mit, dass du Unterstützung bei der Barrierefreiheit deiner Website benötigst. Wir melden uns schnellstmöglich bei dir.
2.
Erstgespräch
Wir vereinbaren einen gemeinsamen Call, in dem wir über deine aktuellen Herausforderungen und Ziele sprechen. Hier lernen wir deine Bedürfnisse besser kennen.
3.
Analyse & Konzept
Wir analysieren deine Website auf Barrieren und entwickeln ein maßgeschneidertes Konzept. Dieses Konzept besprechen wir mit dir, um sicherzustellen, dass alles, was für eine barrierefreie Website nötig ist, klar und verständlich ist.
4.
Umsetzung
Sobald du das Konzept freigegeben hast, beginnen wir mit der technischen Umsetzung, um deine Website barrierefrei zu gestalten. Während des gesamten Prozesses halten wir dich stets auf dem Laufenden.

Bereit für Barrierefreiheit?
Schick uns gerne Anfrage über den Button unten oder ruf uns einfach an unter +49 (0) 6196-2045480 (Mo. – Fr. 09:00 – 16:30 Uhr)

